Want to check out new bands and artists on MySpace Music or Watch music videos, check out concerts and tour dates, music, news and more? Or maybe you want to upload, share, manage & record videos on MySpace Video?
Some people might want to see MySpace Video Codes, Profile Video Codes, MySpace Profile Video Codes, Comment Video Codes, Video Codes and more at MySpace Toolbox.
Well you can go to this Myspace Video Codes and Download and feel the feature. Even you can convert Youtube and Myspace video to mp3, or try to find largest music video code selection on the internet, over 55000 music videos. If you can't find the music video you're looking for here you won't find it anywhere, trust me :)
Enjoy the Myspace Video
Myspace Video Codes
Labels: myspace music, myspace video, video
Myspace Forum Network

In order to help other Myspace user and visitor to get a better discussion forum of Myspace development topic, we built a new Myspace Forum for our Pimp Myspace Network.
There are 2 general topics there: Myspace Development that cover Myspace Html Code, Layout, Background and Image Development topics and Myspace Around talking about Myspace community around the internet.
Enjoy :)
Labels: html code, layout, myspace, myspace layout, pimp myspace
Myspace html Codes Moved!
Yes, this Myspace Html Codes blog has been moved to Myspace Code Blog, served by Free Pimp Myspace Code.
We will try to explore more of the Myspace Code for you there, along with some new development from Myspace third party website.
Hope you cpuld enjoy the show...
Cruxy Marketplace For MySpace Creator
Cruxy, launched officially as a marketplace for independent content creators such as filmmakers, videobloggers, podcasters, musicians, and designers to sell their work. They can sell content through the Cruxy system, as well as promoting their work through blog widgets and a Flash player for MySpace and other social network such Xanga and Blogger.
As an artist, you can manage your store, track your sales and use the pricing engine to find the optimum price for your media with tagging plus RSS feeds and artist pages at clean URLs. (yourname.cruxy.com)
Let's see what people can hack in there!
Download Fox Movies on Myspace
Twentieth Century Fox will start to sell movies including "X-Men The Last Stand" and "The Omen;" and TV shows, such as episodes from "24" and "Prison Break for downloading from websites owned by parent News Corp, like Myspace.com. Some analysts said it could be the first step toward creating a broader online video strategy.
Though the content will be available in an untraditional format, the price is anything but original. With a price tag of $1.99 dangling from a single TV episode, and $19.99 stamped on each movie, the difference other than convenience over a regular store purchase is negligible. The films and video can be played on devices supporting the Microsoft Windows Media platform and employ Microsoft's copy protection system.
Users can download them and play them on Microsoft Windows Media-compatible devices- so no iPod. Rosen said Fox hopes to be able to expand the service to the iPod and other platforms in the future.
Enjoy!!
Put Youtube Video On Myspace
Already know about Youtube? Yeah, it's a place for people to engage in new ways with video by sharing, commenting on, and viewing videos. And I know you are interested to put those video's on your Myspace Blog :)
It's very simple, just go to Youtube, choose your fav video and see the right column of "About This Video", you will find the text box named "Embed". That's where we started. Copy and paste the code on that embed box to your myspace new post editor and publish.
But you will find that there's a small code like this width="300" height="150" appeared on the top of the video's on your Myspace blog. Means you have to work on your pasted code before.
You must remove the code, something like, "<object width="300" height="150">" from the code before you paste it to your Myspace blog. It will remove the code words that appear at the top of the video.
Enjoy Myspace Without Adware
A malicious banner ad on MySpace.com has been downloading a Trojan horse on to unsuspecting site visitors, says Internet security company iDefense.They used a Windows security flaw to infect more than a million users with spyware when people merely browsed the sites with unpatched versions of Windows. Adware can be very difficult to remove, even for technically savvy users.
The advertisement, for a site called deckoutyourdeck.com, appeared in user profiles on MySpace, an online community with at least 70 million users, said Ken Dunham, director of the rapid response team at iDefense, which is owned by VeriSign.
Users who haven't been vigilant in downloading Microsoft's security updates would not have received a warning that the virus was downloading itself. The Trojan downloads malware, tracks internet usage and causes the infected computer to be flooded with pop-up ads.
As long as this nastiness is loose on the Net, there's not a good reason not to stay patched. Nothing Microsoft's buggy code is going to do to your machine would be worse than having your passwords or your identity stolen.
Turn on Windows Update, dang it, and leave it on!
Adding Slide Show To Your MySpace
It's a new tricks to beautify your Myspace page by adding slideshow on to it. This features provided by Slide.com as you can the slideshow to your Myspace Profile page and your Myspace Blog, or to the header of your MySpace Blog.
First to do is upload your chosen pics here, after you've clicked on the "I'm DONE" button, you'll have two options to add the Slide Show to your MySpace Profile. You can automatically add it to Myspace profile page, or you can copy and paste the code into your profile.
To add the Slideshow to your Myspace Blog, you must first login to your Myspace account, under your profile image in the upper left hand corner, click on the "Blog" link.
Click on "Post New Blog" on the left hand side of the page, above the blog entry, click on the link that says "If you can't input your Blog, click here". Then paste the code for your Slide Show into this section and click "Preview & Post"
You can also add a Slide Show to the header of your MySpace Blog! Just access the "Customize Blog" section and paste the code into the "Your Own Header HTML" section!
To Resize The Image on Your Myspace Comment Page
Sometimes, when people visit your Myspace, it's glad to see they will leave a comment on your profile.
But how if they leave comments with images so big and messing up the width of your tables? Don't push your Delete button and swap that images, simply resize them using this code below :
<style type="text/css">
td.text td.text table table table td a img {width:100px;}
td.text td.text table table table td div img {width:80px;}
td.text td.text table table td img {width:260px; max-width:260px; width:auto;}
td.text td.text table table td div img {width:80px;}
* html td.text td.text table table td img {width:260px;}
* html td.text td.text table table td a img {width:90px;}
* html td.text td.text table table td div img {width:80px;}
</style>
Let me know how it works for your Myspace page
Is This Related To Hacking Myspace Account?
Related to this post of How to Hack Myspace Account ?
I'm not sure, but I found a tool on internet that could give you list of Myspace login and password, this tool even could give you list of other website login like Yahoo or Gmail, or maybe share your own login password to them? lol
If you don't want to bother yourself by registering to Myspace, you can go to www.bugmenot.com to get list of login and password of myspace.com user, or other kind of website pages that need registration.
When Your Myspace Submit Button Dissapear
Sometimes, when you try to pimp your Myspace profile page with some advanced difficult codes technique, your Submit button may disappear from the Preview screen making it, means that you cannot submit your changes. Sounds bad, huh!
To fix this Submit button disappear, you can create the Manual Submit Button, by following this instruction below (only for Internet Explorer Users):
Save this code :
javascript:document.forms[1].submit();
as the Favorite on your Internet Explorer browser.
For other kind of browser try to drag the link below to your bookmarks/favorites:
Manual Submit Button
Set Your Myspace Profile To Private
Simple task to set your Myspace Profile To Private, means that only people on your friends list will be able to view your profile.
Login to your Myspace account, from the Home page go to Account Setting, and then to Privacy Settings, and click Change Settings.
It says Who Can View My Full Profile, just click My Friends Only and press the Save Changes button.
That's all :)
Myspace Profile Layout Code Generator
Now we do partnering with Pimp Myspace Code to provide more of Myspace editor for your Myspace Profile Page.
Check out layouts section for complete pre-made MySpace layouts, and also use the generators to create a unique design for your MySpace profile, fast and easy to use, you will have a pimpin profile in no time.
Browse the graphics gallery for cool images to choose for your Myspace profile, including, dolls, backgrounds, online now icons and more.
From the Tweaks section, you can hide, remove, center, resize, reverse, use our tweaks to alter your Myspace profile.
You could find some feature of Myspace tool for Full Layouts and Myspace Backgrounds.
Other Myspace resource code available are:
Glitter Text
SMS ME
Contact Tables
Comment Box
Extended Network
Falling Objects
Navigation Bar
Overlapping Text
Scrollbar Colors
Use the Myspace codes to add features and content to your Myspace profile with ease for Color Chart, Game Codes, Hover Codes, Image Codes, Marquee Codes, Special Characters, and more of Myspace code for your Myspace Profile Page.
With the Upload tool, we provide a fast and easy solution to host your files for MySpace.
Use our generators to create a unique design for your MySpace profile, fast and easy to use, you will have a pimpin profile in no time!
Also join the Friend Train to expose more of your Myspace friend network.
Partnering with Free Pimp Myspace Profile Layout Code
MySpace Adult Restrictions To Protect Teen User
Starting next week, MySpace, will make it harder for strangers to send messages to younger teenagers. MySpace.com is planning new restrictions on how adults may contact its younger users in response to growing concerns about the safety of teenagers who frequent the popular online social networking site.
In the shadow of a string of recent high-profile incidents involving teens and older users, the popular social networking site is planning to roll out a series of new rules that will restrict how some of those friends can interact.
The new plan is “MySpace users who are 18 or over could no longer request to be on a 14- or 15-year-old’s friends’ list unless they already know either the youth’s e-mail address or full name.”
Bascially, I can’t request my friend who is 15 years old age unless I know her email address or her real name. Older users sending a message asking to become friends with younger users will have to enter the recipients’ actual first and last names or their e-mail addresses, rather than simply their user names.
Any user will still be able to get a partial Myspace profile of younger users by searching for other attributes, such as display name. The difference is that currently, adults can then request to be added to a youth’s list to view the full profile; that option will disappear for adults registered as 18 and over.
Converting Myspace Feed To Image
This tool lets you important headlines from your blog, LiveJournal, a news feed, or other source into your MySpace page.
It converts the headline feed text into an image and will be updated once a day.
Here is the sample image of the feed on your Myspace page : 
The most important thing is to find the myspace feed, click on the "rss" link when viewing someone’s myspace blog. You should get something like:
Example: http://blog.myspace.com/blog/rss.cfm?friendID=5822932
Next, go to here and fill the form with your info.
Then, copy and paste the following link results into your myspace profile page.
Check Dating Status On MySpace
You can track the dating status of people on your MySpace friends list, and presumably catch them on the rebound. It's the best way you can keep up to date with what your friends and crushes are up to on the relationship scene. When there’s a change in your friend’s status, you’re sent an email alert.
The service doesn’t log in as you - it simply sends out a bot to grab the status info from the Myspace profile pages.
There are two web service that provide this Myspace profile dating status checking for you.
SingleStat.us charges a one-time fee of $3.95 for notifications, while DatingAnyone is free.
SingleStat is a more lightweight service than DatingAnyone.
Removing Last Login Of Profile Page
On Myspace, we can avoid people viewing my profile to know the last time I was on myspace. And here is how to remove your last login information from your profile page on Myspace.
Open Edit Profile, and enter the Basic Info tab. Click the big red Edit button and under the City section paste the following:
TownName<b style="display:none;">
(replace TownName with your actual town name)
Then click Submit Button and View Profile button to test.
Please let me know how it works for you
To Download Any Song On MySpace
MySpace have feature that allows you to listen to a lot of songs on their webpage but only a few of them can be downloaded. Got any idea how to download your most music files from Myspace?
Try these following step to download your music files from Myspace :
Goto the MySpace site that you want to download the music from that have at least one song available for download.
Right-click the download link, select Copy Link and paste the link to your Notepad.
You might see something like this :
http://mp3download.myspace.com/index.cfm?fuseaction= bandprofile.downloadSong&bsid=FirstSongNumberHere&song_name=
Title of the First Song Here &fid=bandid
Now, right click the add link and select copy link, then paste it to your notepad.
You will see something like this :
asfunction:addSong,NewSongNumber^Title of the New Song Here
You can replace the first song number and it's title in the original URL, with the new number and it's title. Paste this URL link to your browser and click OK.
Wait several seconds, you will be prompted to download the song.
Change Myspace Picture Profile To Other Image
From Myspace member forum, I found this trick on how to change the picture on your myspace profile to any other image on the internet without uploading it to your account.
All you need to do is plug in the URL of the picture, and that picture's height and width.
Note: You won't be able to use IE filters on the picture after you do this.
You can paste this CSS into your main myspace profile stylesheet :
/* change the width, height, and background-image url to suit your needs */
table table table table td.text a {
display:block;
width:XXpx;
height:XXpx;
margin:2px;
background-image:url(http://url of picture);
background-repeat:no-repeat;
}
/* this line hides the original picture */
table table table table td.text a img {
display:none;
}
/* fixes for the contact table */
.contactTable a {
background-image:none!important;
width:auto!important;
height:auto!important;
}
.contactTable a img {
display:inline!important;
}
Replacing My Name With A Picture On Myspace Profile
When you're editing your MySpace profile, on the Name section, there's a little box called "Display Name", like this:
Try to add any sort of HTML like <b>Dave</b> and it's stripped away and won't work at all. But... and here's the secret... if you realize that the MySpace system is going to convert what you type into what would be displayed to a user as part of saving your changes, you can indeed get just that effect by using < instead of < and > instead of > in your display name.
This means that if I wanted to have my name in bold, I'd need to type in exactly:
<b>Dave</b>
It's ugly, yeah, but it works. This also means that you can change the color of your name by using the font tag, like this:
<font color=red>Dave</font>
Instead of "red" you could use "blue", "yellow", "green", about twenty different color names. Cool, eh?
Unfortunately, the MySpace folk don't give you very much space in that box, only 50 characters. This is where it's tricky to use a graphic, because the basic code for the graphic inclusion is going to look like this:
<img src=url>
Do the counting and you'll see that there are only 34 characters left, and seven of them are going to have to be "http://", so there are really only 27 characters left for the full URL of your image. Subtract four more for the ".gif" or ".jpg" and, well, it's not much space for a URL. I couldn't use, for example, "www.askdavetaylor.com/imagearchive/my-myspace-name.jpg" as it's far, far too long.
Fortunately, there are free image hosting services like Tinypic.com which will let you create and host a small graphic on their site without charge.
So I'll test it out. Here's a rudimentary graphic I've created:
Reasonably fun and visually interesting, yet pretty darn tiny. I'll go ahead and upload it to TinyPic.com, where it's quickly included in their database and I find out that I have three different ways I can reference it:
It's the third one, the "Link" that I care about, not the other two. Now I can simply replace url in the above example with the TinyPic URL in my "Display Name" field:
<img src=http://i1.tinypic.com/zu1hjd.gif>
Now with any luck, I can paste that into the "Display Name" field, save it, and have a graphic replace my name on my MySpace profile...
Looks good. Notice how if I had entered the < and > directly it would have removed them, but by using the awkward < and > sequences instead, MySpace has converted it for me. Nice!
One important tip: Because MySpace converts the < into <, this means
that each time you tweak your display name you'll have to manually convert
the < back to < and > back to >. Tedious, but you probably won't modify that too often anyway...
Nice Myspace tips from Dave
To Hide Your MySpace Top 8
Let me let you know how to Hide Your MySpace Top 8
1. Login to MySpace.
2. Go "Home" to the MySpace options page.
3. Click on the "Safe Mode" link (next to the "Edit Profile" link).
4. Click the "Edit" link beneath the "I'd Like To Meet:" box.
5. On the next page that comes up, put the following code somewhere in the textbox (I put it at the very top of mine).
<style>
td.text td.text table table table, td.text td.text table br {display:none;}
td.text td.text table {background-color:transparent;}
.r{}
td.text td.text table table br {display:inline;}
</style>
6. Click "Preview" and you should see your "I'd Like To Meet:" stuff without the code you just entered.
7. Click "Submit" and your Top 8 should be hidden.
Please let me know how it works for you
How to Hack Myspace Account?
I have received several email and comment asking for for information on how to hack Myspace account, or how to get back your own myspace account that has been hacked or stolen. All we will say about getting into someone else's Myspace is that it is possible, it's not easy, but it can be done. Feel free to post your own comments, hints, or detailed instructions at the bottom of this page to get into someone's Myspace account profile.
Actually I have collected some tricks here on how to hack Myspace but I don't think it's for public. You must have reason, a strong one, if you want those hack info, just comment this article and let me know if you have a good need for the Myspace hack.
Also you can follow the discussions of Myspace Hack here
Labels: hack. account, profile
Monitor Your Friend Myspace Profiles
I found another website service here that allows you to monitor login activity, track profile changes, and keep a running history of up to 5 of your Myspace friend profiles.
This service also suit for parent who banned their child from Myspace only to see that they keep logging on, or keeping multiple accounts. This service will keep track and monitor activity so you don't have to.
You could find this service at MyspaceWatch.com
Track Your Myspace Website Visitor
We found this new website service that you might be interested, they provide myspace tools that could track who is viewing your Myspace page. First you must register yourself on their website, then they will give you a snippit of code to paste into your Myspace html code. After you do this, you will be able to see everyone else who has signed up for their tracking service when they visit your page.
They also ranks people based on how many times they have visited, allowing you to see who really is stalking you. Hope this little service could make your Myspace pimped out.
Go to Whosonmypage.com and register yourself there, enjoy the html code!
Automatic MySpace Media Remover
This Automatic MySpace Media Remover script taken from UserScript.org, let me quote the description below :Have you ever looked at a MySpace account and immediately gotten blasted with the worst music you’ve ever heard? Have you ever opened a few contact tabs at once and gotten the wonderful effect of hearing three different songs battle for control of your speakers? Fear no more! The MySpace Media Remover is here!
With this script, by default, Miniplayers and most other media are disabled. Should you decide you really want to know which music was chosen to accompany the space you’re viewing, you can just click the nifty link to enable it! Of course after being shocked by bad taste you can simply click again to disable it.
Before install the script, make sure you have Greasemonkey installed. Then go to Automatic MySpace Media Remover Script to have the script installed in your Firefox Menu and make your Myspace Page clean.
Putting Music On Myspace
By using this myspace html code guide, hope that you could put music on your Myspace profile, not just with only 1 song, you could give your viewers also the option to listen the music.
We assume that you already understand about myspace html codes and already hosted your music files online.
First thing you need on putting music on your Myspace html codes is
downloading the player and the playlist file. Cool Music Lyrics gives this cool music player free to you, download here.
The file is 9kb and on zip file, you need to extract them first to see the file.
Once you've downloaded and extracted the file, you will have two files for playing music your myspace profile page,
player.swf and playlist.xml. Open up playlist.xml in notepad, or whatever
text editor you use. Edit the lines that appear like this:
<song path="Song Link Here.mp3" title="Artist - Track" />
Put the exact url to your favourite mp3 music in the "path"
attribute, and the Artist and Track name in the "title" attribute.
Note : You cannot use the & symbol in the path or title, you should replace
it with &amp;amp; or it will NOT work.
You can add more lines as many as you like in the xml files if you
have more music songs to share to your Myspace visitors.
Note: The songs MUST be valid CBR (Constant BitRate) files, such as : MP3s.
VBR MP3s, WMA, ASX/ASF etc... files WILL NOT WORK
Now upload your completed playlist.xml file and player.swf to your
choosen webhost, the url to your files should look something like this :
http://www.YourChoosenWebHost.com/player.swf
http://www.YourChoosenWebHost.com/playlist.xml
Use this hmtl myspace code to out music on Myspace profile page :
<embed src="http://pathto/player.swf" menu="false" quality="high"
width="300" height="320" name="index" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="playList=http://pathto/playlist.xml&ShowPlaylist=1&ShowEQ=1&firstTrack=1&initVol=50" wmode="transparent" border="0" />
Change some values from the myspace code above to your specific requirements :
src - Set this to the EXACT URL of your player.swf file.
playList - Set this to the EXACT URL of your playlist.xml file.
ShowPlaylist - This controls whether the playlist is visible upon startup. 1
for yes, 0 for no.
ShowEQ - This controls whether the equalizer is visible on startup. 1 for yes,
0 for no.
firstTrack - Sets which track should be played initially. Setting 0 will turn
autostart off.
initVol - Sets the initial volume of the player. 0 (mute) to 100 (maximum)
That's it, now you could put your favourite music on Myspace profile
page, you could even extend this further by putting the music player in a DIV container, and absolutely positioning it anywhere on your page!
Costumize Myspace Page Using Basic Myspace Html Codes 2
Start to customize your Myspace page using these basic myspace html
codes and make your Myspace unique (part 2)
Transparent Code (Needed for background to work) :
<STYLE TYPE="text/css">table, td, textarea, a,
body,
input{background-color:transparent;border:none;border-width:0}></style>
To change the size and colors of your notebox :
<STYLE
TYPE="text/css">input,textarea{color:"black";font-family:arial;text-align:middle;cursor:crosshair;font-size:8pt;background:white;border-style:solid;border-width:1;
border-color:"black"}--></style>
Make text move (marquee) :
<MARQUEE direction="left" width="80">text here</MARQUEE>
Make text move up and down :
<MARQUEE behavior=alternate direction=up scrollAmount=3 width="80"
height="20">text here</MARQUEE>
Changing All the Colors :
<STYLE TYPE="text/css">
td, table {color:#F5F5F5}
.whitetext12 {color:#000000}
.lightbluetext8 {color:#000000}
.blacktext12 {color:#000000}
.btext {color:#F5F5F5}
.blacktext10 {color:#F5F5F5}
.text {color:#F5F5F5}
.orangetext15 {color:#F5F5F5}
.nametext {color:#F5F5F5}
.redbtext{color:#F5F5F5}
A:link{color:#F5F5F5}
A:visited{color:#F5F5F5}
A:active{color:#F5F5F5}
A:hover{color:#F5F5F5}
a.navbar{color:#F5F5F5}
a.navbar:link{color:#F5F5F5}
a.navbar:active{color:#F5F5F5}
a.navbar:visited{color:#F5F5F5}
a.navbar:hover{color:#F5F5F5}
a.redlink:link{color:#F5F5F5}
a.redlink:active{color:#F5F5F5}
a.redlink:visited{color:#F5F5F5}
a.redlink:hover{color:#F5F5F5}
a.searchlinksmall{color:#F5F5F5}
a.searchlinksmall:link{color:#F5F5F5}
a.searchlinksmall:active{color:#F5F5F5}
a.searchlinksmall:visited{color:#F5F5F5}
a.searchlinksmall:hover{color:#F5F5F5}
></style>
Reverse Your Page :
<STYLE TYPE="text/css">
body{direction:rtl;}
Transparent Image :
<img src="put url of image here" style="filter:alpha(opacity=50)">
Read previous :
Costumize Myspace Page Using Basic Myspace Html Codes 1
Costumize Myspace Page Using Basic Myspace Html Codes 1
Start to customize your Myspace page using these basic myspace html codes Bold your text : Strike your text : Underline your text : Supscript : Make your font bigger : To change the font face : To change colors of your text : To blur your text : To glow your text : To change colors of your scrollbar : To put music on your page : To make a background fixed : No right click on your Myspace page: To make a dropdown list : To highlight words :
and make your Myspace unique (part 1)
<b>text</b>
<s>text</s>
<u>text</u>
<sup>text</sup>
<font size="put a number you want">text</font></b>
<font face="the font you like">text</font>
<font color="choose color">text</font>
<SPAN STYLE=position:static;;filter:blur(color=AEC1D0)>text here</SPAN>
<SPAN STYLE=position:static;;filter:Glow(color=AEC1D0)>text here</SPAN>
<style
type="text/css"><!-- BODY{ scrollbar-3dlight-color: COLOR;
scrollbar-arrow-color:#COLOR; scrollbar-darkshadow-color:#COLOR;
scrollbar-face-color:#COLOR; scrollbar-highlight-color:#COLOR;
scrollbar-shadow-color:#COLOR; scrollbar-track-color:#COLOR;}
--></style>
<bgsound src="URL OF SONG"autostart=trueloop=infinite>
<style
type="text/css"><!-- body {background: url(URL OF BACKGROUND)
fixed; background-color: COLOUR;} //--></style>
<BODY ONCONTEXTMENU="return false">
<select
style="background-color: COLOUR; color: COLOUR; font-family: FONT;
font-size: SIZE;"><option>FIRST
ITEM</option><option>SECOND
ITEM</option><option>THIRD
ITEM</option><option>FOUTH
ITEM</option><option>FIFTH
ITEM</option></select>
<span
style=background:COLOUR NUMBER OF HIGHLIGHT HERE><font
color="COLOUR NUMBER OF FONT HERE">MESSAGE
HERE</font></span>
Read Next :
Costumize Myspace Page Using Basic Myspace Html Codes 2
Myspace Html Codes Sitemap
Myspace Html Codes Sitemap :
List of Myspace Html Codes guides and tutorial articles
Cruxy Marketplace For MySpace Creator
Download Fox Movies on Myspace
Put Youtube Video On Myspace
Enjoy Myspace Without Adware
Adding Slide Show To Your MySpace
Myspace Profile Layout Code Generator
MySpace Adult Restrictions To Protect Teen User
Converting Myspace Feed To Image
Check Dating Status On MySpace
Removing Last Login Of Profile Page
To Download Any Song On MySpace
Change Myspace Picture Profile To Other Image
Replacing My Name With A Picture On Myspace Profile
How To Hide Your MySpace Top 8
How To Hack Myspace Account
Monitor Your Friend Myspace Profiles
Track Your Myspace Website Visitor
Automatic MySpace Media Remover
Putting Music On Myspace
Costumize Myspace Page Using Basic Myspace Html Codes 2
Costumize Myspace Page Using Basic Myspace Html Codes 1
Myspace Html Pimp Codes
Myspace HTML Codes For About Me Section
Add Video To Your MySpace HTML Code
Access Myspace Bypassing Firewall Using Proxy
How Myspace Beats Google
Adding Pictures To Your Myspace Page
How To Add Video To Your MySpace HTML Code page
Background Music for Myspace Html Codes
Adding Music to Myspace Html Codes
Pimp my Myspace Codes
Myspace Html Codes part 2
MySpace: Html Codes, the Basics on CSS
Myspace Html Pimp Codes
Paste this Myspace Html Code in your About Me Section :
<style>div div table tr td a.navbar, div div table tr td font {display:
none;}</style>
Then paste this HTML Code in your Who I'd Like To Meet Section :
<div class="navigationbar" style="background-color:6698CB;
position: absolute; left:50%; top:127px; margin-left: -400px; width: 800px;
height: 26px">
<table width="800" height="26" border="0" cellspacing="0"
cellpadding="0">
<tr valign="middle">
<td align="center">
<font face="Arial, Helvetica, sans-serif" color="000000">
<a href="http://home.myspace.com/index.cfm?fuseaction=user">Home</a>
|
<a href="http://mail.myspace.com/index.cfm?fuseaction=mail.inbox">Mail</a>
|
<a href="http://blog.myspace.com/index.cfm?fuseaction=blog.controlcenter">Blog</a>
|
<a href="http://forum.myspace.com/index.cfm?fuseaction=messageboard.categories">Forum</a>
|
<a href="http://groups.myspace.com/index.cfm?fuseaction=groups.categories">Groups</a>
|
<a href=" http://URL_TO_WHATEVER_YOU_WANT">TEXT DISPLAYED </a>
|
<a href=" http://URL_TO_WHATEVER_YOU_WANT">TEXT DISPLAYED </a>
|
<a href=" http://www.freecodesource.com">Free Code Source </a>
</tr>
</td>
</font>
</table>
</div>
You can add more links by paste this Myspace Html Codes below before
the </TR>
|
<a href=" http://URL_TO_WHATEVER_YOU_WANT">TEXT DISPLAYED </a>
Myspace HTML Codes For About Me Section
Check out this Myspace HTML Codes to customize your profile page on
Myspace
Just add them to your "About Me" section
Reverse Friends & Comments
<style type="text/css">
table {direction:rtl;}
table table table {direction:ltr;}
</style>
Hide Your Friends
<style type="text/css">
td.text td.text table table table, td.text td.text table br, td.text td.text
table .orangetext15, td.text td.text .redlink, td.text td.text span.btext {display:none;}
td.text td.text table {background-color:transparent;}
td.text td.text table td, td.text td.text table {height:0;padding:0;border:0;}
td.text td.text table table td {padding:3;}
td.text td.text table table br {display:inline;}
</style>
Hide General Information
<style type="text/css">
table td.text {visibility:hidden;}
td.text td, td.text span, td.text a {visibility:visible;}
</style>
Hide MySpace URL Box
<style type="text/css">
table table table table div {visibility:hidden;display:none;}
div table table table table table div input, div a, td.text div {visibility:visible;display:none;}
</style>
Add Video To Your MySpace HTML Code
To add video to your Myspace Web, first you you can visit a site
like www.bandcodes.com and then
use the search box to find a video by someone you like.
After you have find one your most favourite video to add, click the
generate code button and copy the HTML code into your 'About Me' area of myspace
and it will display the video screen in your page.
Below is some sample code from the top 40 list for a Beyonce video:
<div align=center><embed type='application/x-mplayer2' autosize='true'
autostart='true' src='http://www.BandCodes.net/bcasx/beyonce-checkonit.asx'
width='300' height='260' ShowControls='1' ShowStatusBar='0' loop='true' EnableContextMenu='0'
DisplaySize='1' pluginspage='http://www.microsoft.com/Windows/Downloads/Contents/Products/MediaPlayer/'>
</embed><br><b><font size=+1>Check On It</font></b><br>By
Beyonce<br>
<a href='http://www.BandCodes.com' target=_blank>BandCodes.com</a></div>
You can just paste that html code of any video you find on the bandcodes site
into your Myspace HTML Codes webpages. Or you can use Myspace Video Downloader
Access Myspace Bypassing Firewall Using Proxy
How to access Myspace by proxy through your school’s firewall?
For simple method, here you can try to access MySpace that blocked by your school admin via firewall through Proxify, Anonymizer or try other proxy services by searching on Google
Does it work? Still hard to access Myspace at school? Try below :
1.Find and some webspace. Actually there are lots of free hosting out there or pay a few bucks, just find out where you can host a website through your internet service provider (most providers give you a bit of webspace free).
2.Install proxy servers
3. Remove all instances of the word Proxy - it is a “blacklist word” that is filtered by good firewalls
4. Test surf to MySpace through your new proxy server
5. Don’t expose this to all your friends, or you will got more trouble by your school principle.
Vtunnel also work quite well as a proxy for accessing myspace, even in your school.
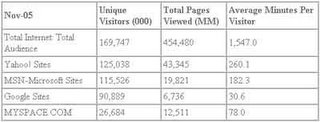
How Myspace Beats Google
MySpace has surpassed Google as they currently ranked as the number three web site of the world, in terms of page views and user time online, just behind Yahoo and MSN (source: comScore Media Metrix).
Now Myspace has 45,579,475 registered users (as of 12.28.2005), and increasing at 160,000 people per day, receives 12.5 billion page views per month and known as website that transforming today's popular culture and digital lifestyle. Myspace achieve it just in two years of operations in Tom Anderson hand as the President and Chris DeWolfe, the CEO.
Table taken from comScore Media Metrix with object All Persons at U.S. Home/Work/College-University Locations.
With statistics numbers like that, Myspace can launch a multi-billion dollar IPO, and Intermix Media as the owner of Myspace in early 2005 were positioning MySpace to be the Cinderella IPO of 2006.
By September 30, 2005, however, in one of the most nimble, noncompetitive acquisitions ever, Fox Interactive Media, Inc., a wholly owned subsidiary of News Corporation, bagged MySpace (and its parent company, Intermix Media) for just $629 million (including the buy out of preferred shareholders and unvested stock options).
Although MySpace is mixing it up with the giants on the Internet, Intermix, the Myspace parent's company was slogging through a series of scandals in the summer of 2005. When News Corporation came calling in May 2005, Intermix Media had just been slapped with a lawsuit for AdWare and SpyWare by Eliot Spitzer's office and the Intermix market capitalization had sunk to $137 million. In light of the lawsuit, lack of investor confidence and reduced cash position of Intermix, the News Corporation offer of $629 million was considered by many financial professionals at the time to be generous. According to Jim Moglia, Executive Managing Director, Harris Nesbitt, "Having a stable bidder at a price that was high for the time was a good deal."
And since MySpace acquisitioned by Fox Interactive, Inc., which was never named in the Adware/Spyware lawsuit, has continued to be on a tear, expanding its services, adding new users in the core advertising demographic of 16-34 year olds, and attracting those users to spend more time online.
Will MySpace be the Mother Lode Rupert Murdoch has been searching for to attract more investors to News Corp.? Will answering to the "man" kill the independent spirit that attracted teens and bands to MySpace in the first place? Can the co-founders of MySpace, who have taken the company from zero to 160 employees and from zero to 45 million registered users in just two years, hope to compete with experienced executives like Terry Semel (CEO, Yahoo!) and Eric Schmidt (CEO, Google)?
Adding Pictures To Your Myspace Page
Before you want to add pictures to your Myspace site by modifying your
Myspace Html Codes, you need to understand that the picture or song must already
be uploaded somewhere on the internet.
MySpace.com allows you to add pictures to your profile in the left hand column,
but if you want to add pictures to the main body of your page, you are going
to have to have to simply choose a picture that is already somewhere on the
internet (or upload them to a free hosting site)
To put a picture in the body tag, you will need to use the IMG HTML
tag.
Here is a sample image tag that will embed a picture in your myspace webpage:
You can add pictures to your profile from any site you find on the internet
simply by using the image url withing the IMG tag.
Let's say you wanted a picture of Angelina Jolie.You could do a Google image
search for "Angelina Jolie"
You might find this: http://photoscelebrites.online.fr/angelina-jolie/01/A_J_017.jpg
You will notice that that is a complete url to a JPG image that is already on
the internet.
So to add it to your myspace about me area, you might simply add some
html code like this:
My favourite hot celebrities<br><br>
<IMG SRC="http://photoscelebrites.online.fr/angelina-jolie/01/A_J_017.jpg">
This would embed the picture from the site into your myspace page.
Notice the <br> tags. Those stand for line break. Will add 1 line of space
between the text and the picture. You can use these anywhere you want spacing.
How To Add Video To Your MySpace HTML Code page
To add video, you can visit a site like http://www.bandcodes.com/ and then use the search box to find a video by someone you like.
When you find one you want, click the generate code button and copy the Myspace HTML code into your 'About Me' area of myspace and it will display the video screen in your page.
Below is some sample code from the top 40 list for a Beyonce video:<div align="center"><embed pluginspage="http://www.microsoft.com/Windows/Downloads/Contents/Products/MediaPlayer/" src="http://www.BandCodes.net/bcasx/beyonce-checkonit.asx" width="300" height="260" type="application/x-mplayer2" displaysize="1" enablecontextmenu="0" loop="true" showstatusbar="0" showcontrols="1" autostart="true" autosize="true">
</embed>
<b><span style="font-size:+1;">Check On It</span></b>
By Beyonce
<a href="http://myspace-html-codes.blogspot.com/" target="_blank">MySpace Html Codes</a></div>
You can just paste that (or any video you find on the bandcodes site into your Myspace webpages.
Background Music for Myspace Html Codes
By adding music as background on myspace html website, it could be slower the web page loading and large bandwtih needed for the web. But there are many different ways to add background music to Mayspace webpage, and with the right format, you don't have to worry about slow loading web pages.
MIDI Music Files
Actually MIDI files are actually use your sound card's built-in instruments to create the sounds, and that's why the file size is very small. But the problem for this MIDI files is most sound cards don't come with any decent sounds and no two sound cards sound alike.
Just for your web performance suggestion, using MIDI files for music background of your Myspace website will make your site seem amateurish. Anyway if you need to add it, here is the Myspace html codes to input MIDI files :
<embed src=midifiles.mid autostart=true>
Add it to your html line and replace the "midifiles" with the name of your MIDI file name.There is an Autostart command that will play the MIDI file automatically when the page is loaded.
WAV Music Files
WAV file format have many quality sounds level and easy to implemented to for your Myspace website. But the problem is even if you use a low quality setting like 11k/8bit, the file sizes are still very large and it will take a long time for your website to load the music.
To implement a WAV music file to Myspace html codes, put this line :
<embed src=wavfiles.wav autostart=true>
Replace "wavfiles" with your WAV file name. There's an additional command to loop the WAV file but WAV files do not loop cleanly with the embed command.
MP3 Music Files
MP3 files have great flexibility because the files are highly compressed and don't take very long to load. The problem for this MP3 files is they need an external player program, and don't loop cleanly.
Flash Music Files
By having Flash as the music files type for your Myspace website, you will have lots of flexibility in adding sound to your site. Flash can import WAV as well as MP3 Files and then creates quite small files from these sounds. This small Flash files will load automatically on your Myspace website.
By setting the quality sounds level of the flash, will let you choose the size of the music flash files.
Flash also have ability to to loop short pieces of sound to create very small files for 'continuous' background music. Please note that MP3 files do not loop cleanly as your Myspace background music, only imported WAV files are looped in Flash.
Pre-Made Music Flash Loops
This pre-built Flash Music Loops are professionally recorded, loop almost indefinitely with most of these Flash Music Loops are only about 20k in size so they instantly loaded.
To use pre-built Flash Music Loops is quite easy, just by upload your Flash Music Files to your webserver and add a few lines from the corresponding Myspace web html codes file to your web page.
Adding Music to Myspace Html Codes
This tutorial will let you add Music to your Myspace html codes website.
You can find and hosting the songs that you want to add to your Myspace website,
Ripway is one for example that will give
you this kind of service.
Use text editor such as Notepad or Wordpad and paste this code below :
<ASX version="3.0">
<Entry>
<Ref href="URL of your song" />
</Entry>
<Entry>
<Ref href="URL of your song" />
</Entry>
<Entry>
<Ref href="URL of your song" />
</Entry>
</ASX>
Replace "URL of your song" with your own url starts
with "http://"
To add more than 3 songs, just repeat this pattern before the "</ASX>"
<Entry>
<Ref href="URL of your song" />
</Entry>
Then save the files with "Save As Type" option to "To ALL FILES",
the extension is : ".asx" , example mysong.asx
Upload this .asx files to your hosting server and copy the url of it, example
: "http://www.ripway.com/xxx/freecodesource/mysong.asx"
And paste this code anywhere that accepts HTML to your Myspace html codes :
<embed src="http://www.ripway.com/xxx/freecodesource/mysong.asx"
type="application/x-mplayer2" autostart="true" loop="true"
height="45" width="180">
Pimp my Myspace Codes
You can change the appearance of your web page in several ways. You can alter the size, position (margins and padding), borders, background graphics, or even the color of the text. There are many tricks but the more detailed are beyond the scope of this article. If you are interested in learning more advanced techniques, follow this link.
We find it easiest to alter the appearance or presentation using "styles". Styles can be pre defined or inline or both. Inline styles will be used for this article.
HTML uses codes like TABLE to lay out a table (things that should be laid out using rows and columns), HR for a horizontal rule (a visual divider), SPAN to apply formatting to a segment of text, and P to define a paragraph. These are but a few of the html codes. You can browse the internet should you wish to learn more than are mentioned in this article.
Each code may have certain attributes that control it's appearance. A table may or may not have borders, text may be one size or another, or the horizontal rule may be a certain width or length. For a list of all attributes, a good resource can be found here [LINK]. Use this reference once you become comfortable and really want to pimp my myspace!
Myspace Html Codes part 2
Ok let's continue again the myspace html codes on CSS Commands for Background edit.
background-attachment - To determine whether a background image is fixed to a certain place on the page, or whether it will scroll with the page.
fixed - Makes background image fixed within the window and the text will scroll over the image, but image will keep not moving.
scroll - it's the default value - If there's no value is supplied, browsers will default to a property of scroll - It will makes the background image scrolling with the page.
background-image - Will assigns an image to the background of an element.
Note: url("http://....") - It was required for the URL to the image being used as a background.
background-color - It used to apply a color to the background of an item.
rgb(red, green, blue) - It's the easiest way to get an exact color for MySpace Html Codes. Color ranges are between 0 and 255 based oon it's RGB value. There will be over 16 millions different combinations choices of colour when combine between the three this results.
#RRGGBB - It's the hexadecimal color code that similar to the rgb() property, but uses a base16 number system. The valid color ranges are from 00 up to FF which gives in a total of 255 different combinations per color, thus giving you over 16 million combinations.
Named colors - This can be used too, but are not usually used. They can include such colors as gold or lightblue but it don't offer control that using one of the above to methods offer.
background-position - To position the background image defined by background-image.
bottom - The background image will be placed at the bottom of either the page, or the browser window, based on fixed or scroll background-attachment.
top - The background image will be placed at the top of either the page, or the browser window, based on fixed or scroll background-attachment.
left - The background image will be placed at the left of either the page, or the browser window, based on fixed or scroll background-attachment
right - The background image will be placed at the right of either the page, or the browser window, based on fixed or scroll background-attachment
center - The background image will be placed at the center of either the page, or the browser window, based on fixed or scroll background-attachment
Proper syntax: background-position: horizontal vertical;
background-repeat - To determine how a background image will repeat itself through a page.
repeat - Tiles background image across entire page.
no-repeat - It only allows for one background image to display through out the entire page element.
repeat-x - Tiles the background image in a horizontal direction page only.
repeat-y - Tiles the background image in a vertical direction page only.
background - To compress all above commands into one command for ease of entry.
Proper syntax: background: background-attachment background-color background-image background-repeat background-position;
Other important command is the colorbackground-color. The difference between the two is that color applies to the text of a page, and background-color only applies to the color of the backgrounds.
For the last, let's examine the piece of myspace html codes we were putting of till the end. Let's named the height : 10px; piece.
In CSS, anything that is defined as a block-level element can be assigned a height.
The easiest way to describe what a block level element is "Block-level element's typically contain inline elements and other block level elements. When it visually rendered, the block level element's ussually begin with a new line.
‘block-level element’?” One of the easiest ways to describe what a block level element is “Block-level elements typically contain inline elements and other block-level elements. When rendered visually, block-level elements usually begin on a new line.” A list of block-level elements can be found here.
I hope this myspace html codes could be helpfull and easy to follow.
Technorati Profile
MySpace: Html Codes, the Basics on CSS
Some basic needed for Myspace Html Code is how to costumize the profile page by working on CSS. How to separate the visual display of a web site from the actual content of the site. And everybody that has a profile on Myspace has the ability to do this kind of designer job. You need access for the right tools and knowledge to do this, and for the rest of the article, I will assume that everybody has some basic knowledge on making a a good design.
Now here I provide the myspace html code that can be copied and pasted to your profile and costumize it, and visual what codes do on display.
That code would create something along the lines of the box below, without the border
Without the border, the above code would create something along the lines of the box below, that apply not just to a small area, but to the entire page
Please look at the 1st line above, that every embedded stylesheet respectively must begin and ended by . and please notice the type="text/css", that actually not required, but it's good practise to use when you want to define the stylesheet information.
Some browser might decide that they should default to something else on CSS, but most will automatically default to CSS.
Now to the 2nd and 6th lines, let's begin and end a standard HTML comment.Why we comment out the stylesheet code? Because if a browser can't understand the HTML tag, it'll be ignored and continue rendering the text between the tag. And with the comment there, if an older browser views it's profile, your style information won't be rendered as text on the page.
That's some very basics for the myscpace html code , now we start to examining the actual code that we need to know to get CSS do what we want to.
First and foremost is on 3th line, show that we can alter the way that any HTML tag by using CSS, any HTML tag can be redefined visually. It means that every single HTML tag can be rewritten to display the way we want to, as long as we got the right CSS knowledge to make it happen.
Ok the next line shows that elements can be selected on a page by using it's ID attribute. And when using the ID, it can only be one ID at any given name per page.
So if we work by using the ID's, just make sure that what has an ID is unique within the page. But Myspace html codes doesn't allow #'s being posted into the profile so automatically means that ID's are out as far as costumization goes.
Myspace html code might decide to begin allowing users to target items by ID's so long as it doesn't affect the functionality of the page. And we let's take a look to 5th line where we could see how the class be defined and applied to the tag.
All classes must begin with decimal ( . ) so the browser could realize that it's a class and not a tag.
Unlike the ID's, we can multiple portions of page here that reference the same class.
Now we've know some background on CSS, and the difference between tags, Classes and ID's, let's see the stylesheet now and what's going on between CSS to do something.
All commands on CSS must end with semicolon ( ; ), at this example I only use 3 different style commands, and only two of them are very important.
Which are : “background: rgb();” and “color: rgb();“.
Most people will not really use the “height: 10px;” on their profile, so we won't talk about it.
I think it's time for me for coffee time.. I'll continue later for this myspace html code, the basics :)